Over two years ago we re-launched the Scottish Enterprise and Scottish Development International websites. We had six months to research, design, build and launch the sites. During the build we created a Global Design Language (GDL), a library of components within the CMS to use for future updates and builds.
This all sounds great, but there are several issues with the GDL:
- Too many components
- Some components do not fit with content needs
- Too many restrictions around usage of the components and not enough flexibility
- Duplication and naming conventions
- No guidelines and minimal support
We didn’t have enough time to research and design the GDL properly which has resulted in:
- Frustration from teams adding content to the sites
- Inconsistencies on the front-end UI
- Development issues from a couple of years of creating hotfixes
- Time spent retrofitting components and fixing above bugs
We know how valuable a good design system is to a business in terms of saving time, customer and internal user experience. Scottish Enterprise also understands the value of this, so we are in a really lucky position to be able to work on this. We are accepting and learning from our mistakes in order to make it better.
How we are approaching it
We (the UX team and developers) decided upon Atomic Design.
This provides a clear methodology which allows us to create components at a granular level, adding them together to create combinations of components building up into final templates and pages.

Co-design

We created a small team that would be involved at every step, with members from the UX, development and content teams. The first time around we didn’t involve the content team in the design process as much as we should have. This was a huge mistake driven by time constraints, and we wanted to change this.
The team were equally keen to get involved – co-design was going to help drive this project.
Bringing the team together
The first step was to find out what everyone’s experiences of working on the sites are:
- What works well
- Pain points/issues
- Discuss user needs
Having this conversation allowed us to determine the real issues quickly and allowed us to shape the next step together.
Here are some of the issues that we found:
- You can’t change the wording of a link for a CTA (call to action)
- Adding components creates extra white space
- Not having a rich text editor in some components is restrictive
- There are issues with image and video display
Audit
The next step was to do an audit of all the sites to look at component usage. We looked at:
- What pages the components are used on
- How many times the components are used
- Screenshot all components to review how they have been used and what they look like
What we found out

This is an example of Scottish Enterprise component usage; we can clearly see what components are used the most.
After completing the audit we had:
- Component matrix
- Component audit
- LeanKit board with the backlog from the site launches
- List of issues and user needs
- Customer research work from the relaunch of the sites
All the data helped to inform the next stage. It was a long but worthwhile process, and I would thoroughly recommend putting in the time for it.
The benefits of this approach are:
- It lays the foundation – It allows us to deconstruct pages down to atomic levels, helping to create the building blocks for the new design system.
- It promotes consistency - We have exposed inconsistencies; we can now see where problems need to be addressed.
- It convinces the business – This exercise is the first step in establishing why a design system is essential. We can discuss the inconsistencies and time taken to fix issues, so we have something to show
- Everything is accounted for – All components will be looked at given their priority.
Prioritisation workshop
Considering all the data and research we had, we held a workshop to prioritise five components to build. We decided upon five to start with – we can’t build a full design system straight away, but we can build it incrementally.
The components picked must:
- Fix high priority internal user needs
- Help the external customer have a more consistent journey on our sites
- Allow us to update most of the content on our sites

Doing this exercise for each component we came up with the first five:
- 50/50
- Panel
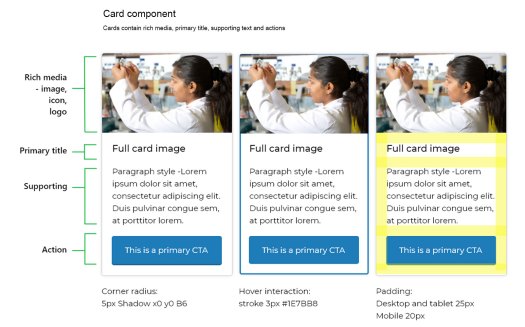
- Cards
- Links and CTAs
- Accordions
This was a great opportunity for the team to shape the first iteration of the design system. The components chosen means the content editors can quickly put together pages for most of the content we have. They have helped create rules on usage with us which adds to the understanding of how it all works and comes together.
“The content team are one of the end users of the new Design System. So, it was great to be involved in co-designing the new system, with different teams and stakeholders working together on the project. Working in this way has allowed us to create a system with much more flexibility. This will make it simpler and more intuitive for the content team to use and will ultimately benefit our customers too.”
Robert Anderson – Content editor
Design and user testing

I’m always interested in what tools other people use – we use XD to design and prototype and Axure for more complex journeys and interactions. At the moment all the testing is going through UserZoom.
We are also working on other areas of the sites to include in the design system:
- Headers and footers
- Typography and copy layout
- Forms
- Cookie pattern
- Listings and filtering
The future Scottish Enterprise design system
Co-design
We want to continue co-designing with the people that are using the system. This has been a really positive experience, and it gives a sense of ownership of the design system. It’s not just the UX teams – it’s everyone’s.
Community
Community engagement is crucial to the success of the design system, which means designing in the open and inviting people to make suggestions to help us to continue improving it. We’re currently researching the best way to do this.
Support
We will eventually have a live site with all our components and guidelines for anyone using the Design System to refer to. The documentation created at the moment will help to shape this.
I’m open to ideas as to how we continue to support users of the design system – for example, a ‘monthly drop-in clinic’ to hold sessions on designing content using the components, creating tutorials and continuing to engage with teams that are using it.
Louise is a UX Designer with Scottish Enterprise

